설에 시간도 많기도 하고... 공부보다 평소에 하고 싶었던 자그만 사이드 프로젝트를 하면 어떨까 싶었다.
예전에 학원쌤이 만들었다고 하셨던 코로나 확진자수 현황을 매일 카카오톡으로 전송하는 서버를 나도 한 번 만들어 보고자 해서 간단하게 필요한 기능만 추려서 만들게 되었다.
만들 때 설계의 주안점으로 둔 것은
1. Type Script
2. DI 등 데코레이터를 활용해보기
3. Oracle Cloud 배포
사실 정말 필요한 기능만 만들고
클라이언트 요청을 받아서 처리하는 부분은 안 만드려고 했는데
테스트를 하다보니 어찌저찌 만들게 되었다.
일단 만들어서 오라클 클라우드에 배포했고, 아침마다 나에게 날아오고 있다. 사실 부모님께 전송하고 싶었는데....
친구목록 전송을 구현하려면 가지고 올 수 있는 친구도 해당 앱 팀원으로 등록을 해야한다.
부모님을 팀원으로 초대를 현재 하기 좀 힘든 상황이어서 ㅠㅠ.... 일단 보류... 본가에 가면 구현을 해보려 한다.

그리고 서드파이 API가 제공하는 데이터를 썼더니, 전날 데이터가 업데이트가 원하는 시간 때에 안 될 때도 있어서
현재 크롤링으로 확진자 데이터를 가지고 올 수 있도록 변경해두었다 (Puppeteer)
오늘 재배포 해두어야지...
만들면서 느낀점....
1. 타스 좋구나
TypeScript를 쓰게 되니 타입의 안정성이 느껴져서 개발할 때 마음이 약간 아주 쪼금 더 편안해진다.
ㅋㅋㅋㅋㅋㅋ 자바스크립트로 작성할 때에도 nullable value(undefined)를 신경을 아주 안 쓰려는 건 아니지만,
확실히 이걸 잡아두고 갈 수 있는 부분이 있는 듯 하다.
물론 지옥의 타입을 가진 자바스크립트라, 내가 조금 더 공부해서 엄격하게 컨트롤 해줘야 할 것 같긴하지만ㅋㅋ
해당 프로젝트를 좀 더 디벨롭하며 깨우칠 수 있을 것 같다.
그리고 타입을 설계할 수도 있는 것 같은데, 이 부분도 한 번 알아봐야겠다
사실 타입스크립트 맨날 배워야지 배워야지 하고 그냥 넘어갔던 부분이 있었는데 만들고 보니 재밌다.
근데 여러 의문점이 많이 든다. 웃긴게 string 이렇게 쓰면 primitive type인데, String으로 할당하면 객체로 한 번 감싼다. 재할당하랜다. 뭔가 또 자바의 냄새가..
2. 자바스크립트의 Class 문법을 쓰다 보니 궁금해지는 것들
자바스크립트의 class 는 좀 독특한 것 같다. 애초에 클래스를 지향하는 언어가 아니라 그럴 수도 있겠지만..
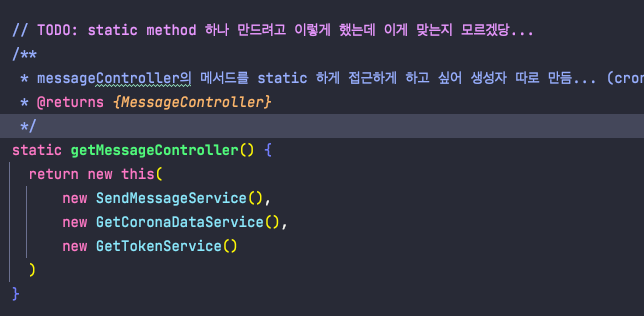
데이터를 가지고 와서 메세지를 보내는 핵심 기능은 따로 해당 클래스에서 static하게 분리했는데,

자바스크립트에서 static은 메모리를 뜻하는 게 아닌건지 뭔지, 이것의 효용성에 대해서 조금 더 생각해봐야 할 것 같다.
(전부 다 클래스 문법을 사용한 건 아님... 이렇게 쓰는 게 맞는지 몰겟다.. @_@)
3. Java를 좀 더 해야 겠단 생각
타입스크립트와 DI를 이용했더니 규격이 정해진 개발이 참 좋겠구나 생각이 든다.
4. Puppeteer
노드를 이용한 크롤링 툴로 요즘은 셀레니움이 아니라 퍼펫티어를 많이 쓴다고 해서 (브라우저 제어, 특히 크롬) 나도 한 번 써봤다.
쉬운 듯 어려운 듯. 알쏭달쏭..
셀레니움을 썼을 때에는 해당 크롬 드라이버를 별도로 설치를 해야한다던지하는 어려움이 있었는데
Puppeteer는 브라우저에 대한 드라이버 등이 전부 내장되어있어 별도로 설치해주지 않아도 되고,
브라우저를 열지 않고도 제어할 수 있는 기능도 있고..(Headless Chrome)
PDF를 만든다던지, 캡쳐를 한다던지 등에 대한 기능도 많이 제공하고 있다.
그리고 Puppeteer-core라는 좀 더 가벼운 버전도 제공한다. 세상엔 참 좋은 툴이 많은듯.. 얼마나 편리한 세상인가..ㅎㅎ
프론트엔드 테스팅을 이걸로 하면 편리할 것 같다는 생각이 문득 들었다.
특정한 액션을 테스팅 함수내에 시나리오대로 작성해두고 마지막에 캡쳐해서 PDF로 분류해서 저장 쫙 해두면 좋지 않을까.
5. decorator의 발견
원래 Nest 프레임워크가 그렇게 좋대서 써볼까 했는데 회사 대리님께서 Nest.js 보다 Decorator 란 라이브러리만 가지고 와서 사용하는 게 좋을 것 같다고 해당 라이브러리를 추천해주셨고,
아직 100% 활용하고 있지는 못하지만 그냥 노드로 개발할 때보다 코드가 깔끔해졌다..
자바스크립트로 스프링과 비슷한 Controller와 DI 등을 구현하니 신선하다..
이러나 저러나... 사실 이렇게 사람들 아픈 거 가지고 플젝 만들고 이런 거 마음이 영 좋진않다
코로나 좀 없어졌으면 좋겠다.. ㅠㅠ..
그동안 내 주위 사람들이 걸렸을 때에는 대부분 무증상이었는데
요즘 사례들을 듣고 접하다보니 생각보다 많이 아픈 질병인 듯 하다.
이제 좀 없어졌으면 좋겠다 ㅠ_ㅠ
모두 안아프시고 무탈하시길..
아직 타입스크립트를 잘 몰라서 구현이 잘 안되어있다. 좀 더 공부를 해서 보완해두자... 💪
이 프로젝트가 쓸모없어질 날을 기대하며....
깃헙주소는 여기 ..
'Review > 개발 후기' 카테고리의 다른 글
| 파이널 프로젝트를 마치며 (0) | 2021.07.23 |
|---|---|
| 카우치 코딩 React 이론 스터디 후기 (0) | 2021.06.17 |
| 세미프로젝트를 마치며, 앞으로의 계획 (0) | 2021.04.12 |