라우터 구성은 로그인 하지 않았을 때 보이는 로그인 화면 Auth
로그인 했을 떄 보이는 Feed 로 구성되어 있음.
아폴로 클라이언트의 도움을 받아 isLoggedIn 변수를 이용해 바꿔줌
app.js
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
|
import React from "react";
import { gql } from "apollo-boost";
import styled, { ThemeProvider } from "styled-components";
import GlobalStyles from "../Styles/GlobalStyles";
import { ToastContainer, toast } from 'react-toastify';
import 'react-toastify/dist/ReactToastify.css';
import Theme from "../Styles/Theme";
import Router from "./Router";
import { useQuery } from "react-apollo-hooks";
import Footer from "./Footer";
const QUERY = gql`
{
isLoggedIn @client
}
`;
const Wrapper = styled.div`
margin: 0 auto;
max-width: 935px;
width: 100%;
`;
export default () =>
{
const {
data: { isLoggedIn }
} = useQuery(QUERY);
return(
<ThemeProvider theme={Theme}>
<Wrapper>
<GlobalStyles />
<Router isLoggedIn={isLoggedIn} />
<Footer />
<ToastContainer position={toast.POSITION.BOTTOM_LEFT}/>
</Wrapper>
</ThemeProvider>
)
}
;
|
cs |
변수 받아오고 라우터에 넘겨줌
라우터 상단에서 Auth, Feed 만들어준 컴포넌트를 불러오고
Router.js
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
import React from "react";
import PropTypes from "prop-types";
import { HashRouter as Router, Route, Switch } from "react-router-dom";
import Auth from "../Routes/Auth";
import Feed from "../Routes/Feed";
const LoggedInRoutes = () => (
<>
<Route exact path="/" component={Feed} />
</>
);
const LoggedOutRoutes = () => (
<>
<Route exact path="/" component={Auth} />
</>
);
const AppRouter = ({ isLoggedIn }) => (
<Router>
<Switch>{isLoggedIn ? <LoggedInRoutes /> : <LoggedOutRoutes />}</Switch>
</Router>
);
AppRouter.propTypes = {
isLoggedIn: PropTypes.bool.isRequired
};
export default AppRouter;
|
cs |
두 가지 라우터를 변수 토글로 바꾸어줌.
|
1
2
3
4
5
6
|
export const defaults = {
// isLoggedIn : localStorage.getItem("token") !== null ? true : false
///Boolean("dgdgsj") == true Boolean(null) == false
isLoggedIn: Boolean(localStorage.getItem("token")) || false
}
|
cs |
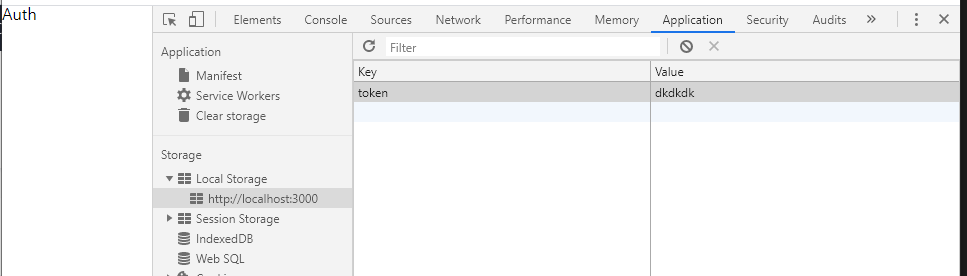
로컬스토리지에 토큰값이 있으면 true 없으면 false 뜬다.
isLoggedIn : localStorage.getItem("token") !== null ? true : false
이렇게 쓸 수 있는 건데 저 문법으로 사용 가능 내부의 값이 있는 지 없는 지 판별해 가져옴

토큰 값 직접 넣어서 확인해본다.