editPost 에서 deletePost 기능도 구현해보도록 한다
editPost.js
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
import { prisma } from "../../../../generated/prisma-client";
const DELETE = "DELETE";
const EDIT = "EDIT";
export default {
Mutation:{
editPost : async (_, args, {request, isAuthenticated}) => {
isAuthenticated(request);
const { id, caption, location, action} = args;
const { user } = request;
const post = await prisma.$exists.post({id, user:{id: user.id}});
if (post){
if( action === EDIT){
return prisma.updatePost(
{ data : {caption, location}, where: {id}}, //id는 args 의 아이디
)
}else if(action === DELETE){
return prisma.deletePost({id});
}
}else{
throw Error ("You can't do that");
}
}
}
}
|
cs |
action 값이 맞춰서 editPost deletePost 를 해준다.
이렇게 하게 될 경우 Like 과 Post 의 관계를 정의해줘야 한다.
Like을 지울 때 Like에 있는 Post가 삭제될 것인지 아닌지 알아야 하기 때문이다.
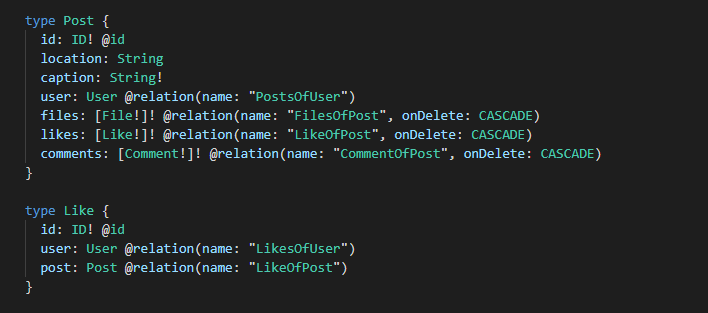
datamodel.prisma 에 정의를 해주자.

공식문서를 보면
CASCADE : 관련 노드를 삭제하십시오. (계단식 삭제 라고 함)
SET_NULL(기본값) : null 값이 지정 됨.
사용법은 ondelete 에 정의해주면 되고, 만약 한 쪽은 삭제 됐을 때 상위의 값은 삭제되지 않았으면 한다면
빈칸으로 두면 된다
'Review > 백엔드 - 인스타그램 클론' 카테고리의 다른 글
| [Prisma] 메시지 보내기 (0) | 2020.02.18 |
|---|---|
| [Prisma] seeFeed Mutation (0) | 2020.02.17 |
| [Prisma & GraphQL] enum 으로 기능 확장해 사용하기 (0) | 2020.02.17 |
| [Prisma] _some, _every, _none, follow 여부 검사 (0) | 2020.02.15 |
| [Prisma] custom/computed field (0) | 2020.02.15 |